こんにちは、やつお(@yatsu_o)です。
あなたは、ブログ記事やサイドバーにつけた内部リンクや外部リンクを、別タブで表示させたいと思ったことはありませんか?
多くのブログ運営者が、読者さんの離脱率を下げる施策としてやっておきたいことだと思います。
また、ブログを運営するにあたり『必須』ともいえる設定と考えています。
今回は、そんな『リンクを別タブで表示する方法』を手順化しました。
なお、筆者はWordPressで執筆しており、テーマはストークを使用しています。
この記事を読むことで、以下のことがわかります。
- 別タブで表示すると、なぜ離脱率が下がるのか
- 読者さんが誤ってウィンドウを消さないようにする方法でもある
- ブログ記事やサイドバーのリンクを別窓(別タブ)で表示させる方法
ブログ記事やサイドバーのリンクを別タブで表示させる方法
別タブで表示すると、なぜ離脱率が下がるのか
別タブで表示させることで、画面がそのままクリックしたURLの画面に変わるよりも読者さんの離脱率を下げる施策となります。
なぜでしょうか?
それは、『もう一度同じページに戻ってきやすくなるから』です。
リンク先のページをひらいても、元のページもひらいたままになるので、クリックひとつで元のページに戻ることができます。
なんなら、元のページとリンク先のページを交互に見ることも可能です。
別タブで表示させると、このようなメリットもあります。
- 元のページに戻ろうと考えているのに右上『×』を押し『誤ってブラウザを閉じてしまう』ことを防ぐことができる
わたしもやりがちなのですが、ネットサーフィンをしているときに、ブラウザを閉じるつもりじゃなかったのに、間違えてブラウザの右上にある『×』を押してブラウザを閉じてしまうことがあります。
リンク先の記事を読み終えたときには集中力が散漫になり、元のページに戻るまえにブラウザを閉じてしまうんですよね。
こういうとき、2つの選択肢があります。
一つ目は、めんどうくさいけれど、もう一度検索からやり直して元のページをひらく(履歴などからでもOK)
二つ目は、めんどうくさいので、元のページに戻るのをあきらめる
どちらも『めんどうくさい』が前提なので、ユーザビリティ(読者さんの使い勝手)を考えれば、『誤ってブラウザを閉じてしまうことを予防してあげたほうがいい』と考えています。
さらに、ブログ運営者さんとしても、二つ目の『元のページに戻るのをあきらめる』というのは予防したいはずです。
なぜなら、リンクのあとにも文が続いているとすれば、あなたがせっかく書いた文章を途中までしか読まれないことになってしまうからです。
読者さんが記事の内容を理解しやすくするために貼ったリンクのはずなのに、これでは元も子もありません。
すこしわかりづらくなったとしても、リンクを貼らないほうがマシではないかとまで思ってしまいます。
しかし、もちろんリンクで補足説明などがあったほうが読者さんにはやさしいので、リンクも貼りたいところです。
読者さんが誤ってブラウザを閉じてしまわないようにする方法でもある
たいていのブラウザでは2つ以上のタブをひらいているときにブラウザを閉じようとすると、『複数タブが開いていますが、すべてのタブを閉じてもいいですか?』のような警告が表示され、閉じる前にワンクッションおくことができます。
これにより、仮に間違えて右上『×』を押してブラウザを閉じてしまいそうになっても、元のページに戻る意思があれば警告に対して『いいえ』を選び、ふたたび元のページに戻ることができるようになります。
もちろん、元のページに戻る意思がなければ『はい』で終了ですがw
さて、実際に別タブで表示させる方法(手順)を見ていきましょう。
ブログ記事やサイドバーのリンクを別タブで表示させる方法
以下の手順どおりに操作すると、リンクを別タブで表示させることができます。
ブログ記事内のリンクを別タブで表示させる
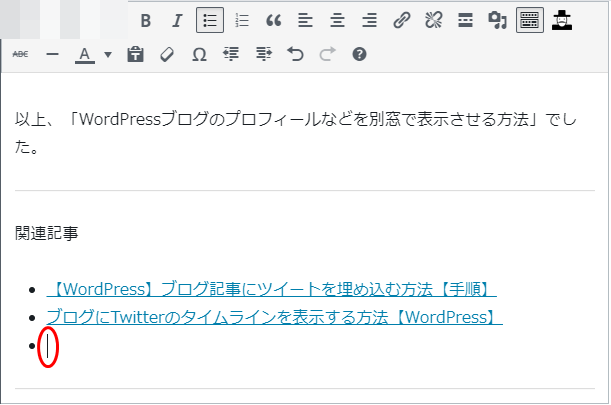
- WordPressの編集画面をひらき、記事内のリンクを貼りたいところにカーソルを合わせてクリックする

- 『URLをペーストまたは入力して検索』の右側(赤〇部分)をクリックする

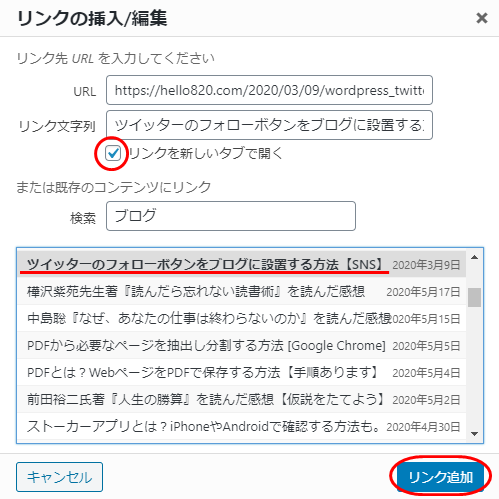
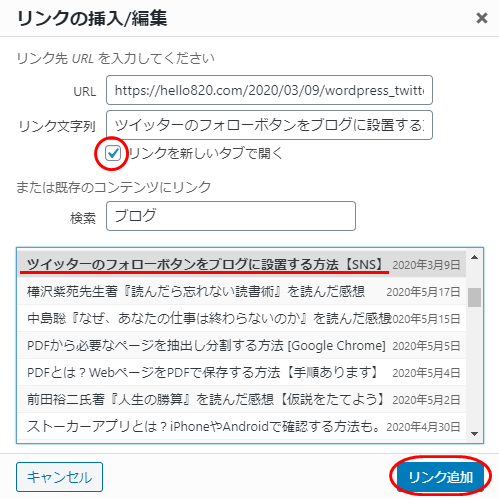
- 『リンクの挿入/編集』で、『URLにアドレスを入力またはコピー』または下の『投稿済みの記事のなかから、リンクしたい記事をクリック』する
『リンクを新しいタブで開く』の左□にチェックを入れ、『リンク追加』をクリックする

【ここでは『投稿済み記事』(赤線部分)をクリックしています】
サイドバーのリンクを別タブで表示させる
最初からサイドバーにテキストがあり、リンクを貼っている前提です。
リンク方法は、基本的に上記『ブログ記事内のリンクを別タブで表示させる』と同じです。
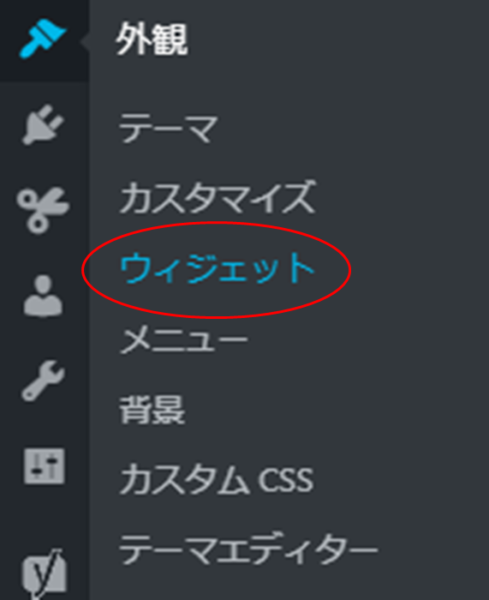
- WordPress『外観』から『ウィジェット』をクリックする

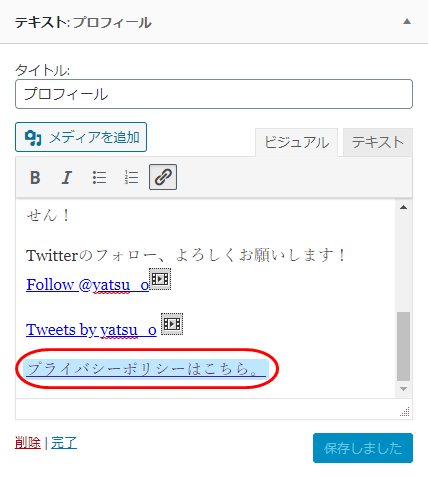
- 『PC:メインサイドバー』のなかから編集したいもの(赤〇部分)をクリックする【ここでは『テキスト:プロフィール』をクリックしています】

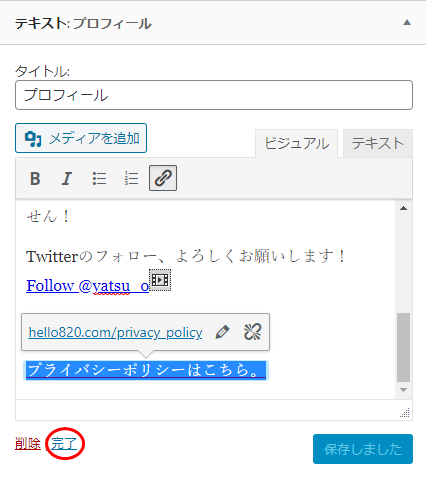
- リンクを別窓(別タブ)で表示させたいリンク部分をクリックする【ここでは『プライバシーポリシーはこちら。』をクリックしています】

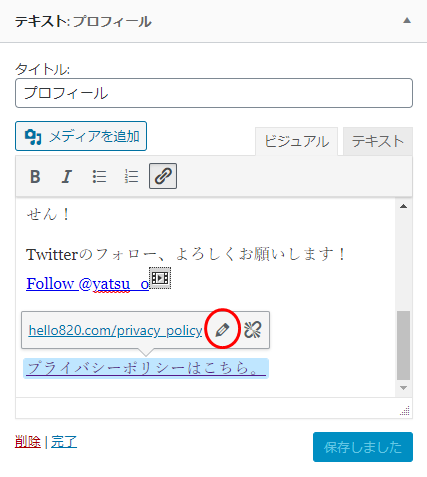
- 『ペンのマーク(赤〇部分)』をクリックする

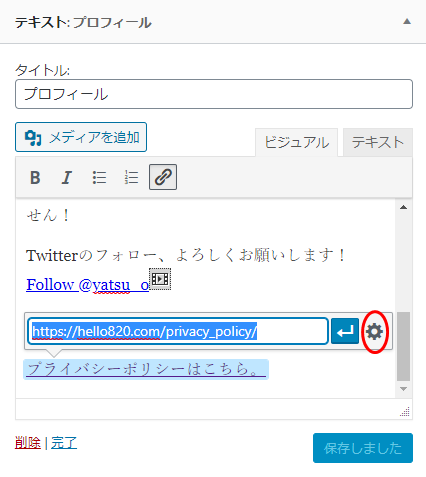
- 赤〇部分をクリックする

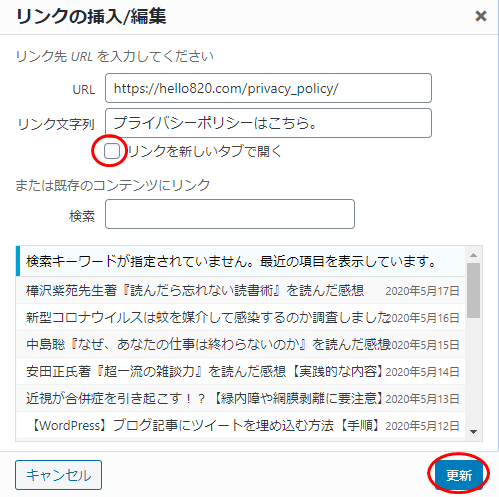
- 『リンクを新しいタブで開く』の左□にチェックをつけ『更新』をクリックする

- 『完了』をクリックする

これで、サイドバーにあるリンクを別タブで表示させることができます。
あとがき
おそらく、ブログ記事を読みに来てくれた方は「ひととおりはサラッと読んでいこう」くらいの感覚では、ブログに来てくれていると思います。
なので、読者さんとしても『読んでいる最中に、自分にとって価値がないと判断した記事でないかぎり』は、意図せずに中途半端なところで元のページに戻れなくなってしまうというのは不本意なのではないかと思います。
わたしとしては、リンクはなるべく別タブで表示させるように意識していこうと考えています。
また、グローバルナビゲーションと呼ばれる『プロフィール』や『プライバシーポリシー』、『お問い合わせ』などをブログに設置する部分のリンクを別窓(別タブ)で表示させる方法については、以下の記事にまとめています。
WordPressブログのプロフィールなどを別窓で表示させる方法
最後まで読んでいただき、ありがとうございます。
以上、『ブログ記事やサイドバーのリンクを別タブで表示させる方法』でした。
関連記事
- WordPressブログのプロフィールなどを別窓で表示させる方法
- 【WordPress】ブログ記事にツイートを埋め込む方法【手順】
- ブログにTwitterのタイムラインを表示する方法【WordPress】
- WordPressブログをhttps化する手順【SSLのやり方】