こんにちは、やつお(@yatsu_o)です。
今回は、WordPressブログでプロフィールなどを別窓(別タブ)で表示させる方法を手順化しました。
なぜ、プロフィールなどを別窓で表示させたいかというと、仮にブログのトップページ(フロントページ)に読者さんが来てくれた場合、例として以下のようなことが起こり得るからです。
- TwitterやGoogleなどの検索からトップページ(フロントページ)に読者さんが来てくれた
- 記事を読む前に筆者のプロフィールなどを確認するためにプロフールをタップ(クリック)してくれた
- 別窓(別タブ)ではなく単に画面がトップページからプロフィールのページに遷移した
- プロフィールを読んだあと、右上の『×』をクリックしてウィンドウを消してしまったためトップページに戻ることができなくなってしまった
こうなってしまうと、せっかくあなたのブログに興味を持ってくれたのに、記事が読まれる前に読者さんがブログから離れてしまいます。
ブログ管理者の方からは、「もう一度Twitterのリンクからブログをひらいてもらったり、検索してもらったりすればいいんじゃないの?」という声が聞こえてきそうです。
しかし、リピーターさんでもない限り、あなたのブログ(トップページ)に来てくれた理由としては、『すこし興味をもったからタップ(クリック)してみた』程度だと思います。
この状況で、トップページに戻れなくなったとき『ふたたびトップページをひらこう』という気になるでしょうか?
自分が読者だとしても、よほどプロフィールが魅力的な場合は別ですが、再びトップページをひらく確率はかなり低いと思います。
なぜなら、『あなたのブログに初めて訪れてトップページをひらいた』ということは、そもそも『読みたい記事が決まってもいない』場合がほとんどだからです。
記事を読んでもらえないことには、ブログの良し悪しなどをわかってもらうことはできません。
また、読者さんからすれば、わざわざもう一度同じページ(トップページ)をひらくことは『二度手間』になります。
そう考えると、「ほかのブログを見にいこう」となってしまうのもわかりますよね?
記事をまったく読んでもらえないまま、読者さんが離脱してしまうというのは『かなりの機会損失』だと思います。
そこで今回は、そのような機会損失を避けるために必要な『プロフィールなどを別窓(別タブ)でひらく方法』を手順化しました。
また、『ブログ記事内に設置するリンク』や『サイドバーに設置しているリンク』を別タブでひらく方法については、以下の記事に手順があります。
この記事を読むことで、以下のことがわかります。
- グローバルナビゲーションとは
- WordPressブログのプロフィールなどを別窓(別タブ)で表示させる方法
なお、筆者のWordPressテーマはストークを使用しています。
『テーマ』や『WordPressのバージョン』が異なる場合、手順内の画像などが相違する場合があります。
また、グローバルナビゲーションについて、既にご存知の場合は、以下『目次』から読みたいタイトルを押していただくと、該当箇所まで飛ぶことができます。
WordPressブログのプロフィールなどを別窓で表示させる方法
グローバルナビゲーションとは
プロフィールなどを別窓で表示させる方法を見ていく前に、まずは『グローバルナビゲーション』についてチラッと触れておきます。
グローバルナビゲーションとは、一般的にブログのトップページ(フロントページ)の上部に表示されているコレです。
大抵、ここに『プロフィール』や『プライバシーポリシー』『お問い合わせ』などを設置していると思います。
以下でご紹介する手順は、これらをタップ(クリック)した際に、別窓(別タブ)でひらくように設定する方法となります。
WordPressブログのプロフィールなどを別窓(別タブ)で表示させる方法
以下の手順通りに操作すると、グローバルナビゲーションに配置している『プロフィール』『プライバシーポリシー』『お問い合わせ』などを別窓で表示させることができます。
なお、グローバルナビゲーションになにも設置していない場合は、対象外の手順となります。ご注意ください。
グローバルナビゲーションをタップ(クリック)した際に、別窓で表示させる手順
まずは、WordPressを立ち上げます。
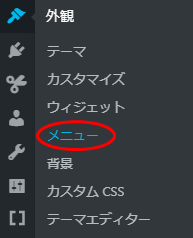
- 『外観』から『メニュー』をクリックする

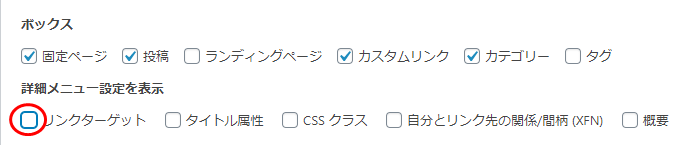
- 画面右上の『表示オプション』をクリックする

- 『ボックス』が表示されるので、『リンクターゲット』にチェックを入れる

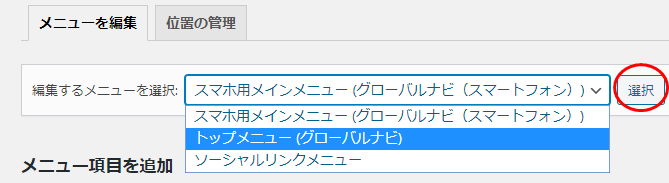
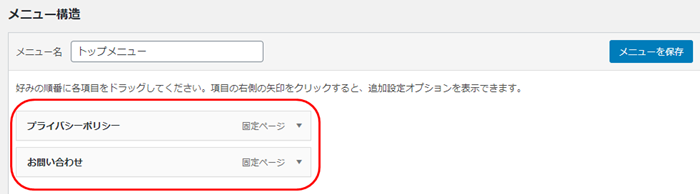
- すこし下に『メニューを編集』があるため、そのなかの『編集するメニューを選択:』から『トップメニュー(グローバルナビ)』を選び、『選択』をクリックする

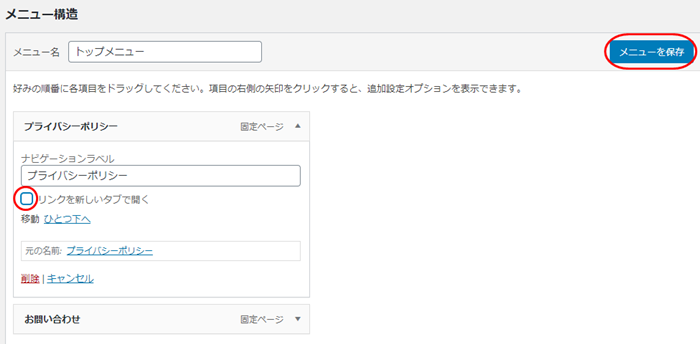
- さらに少し下に『メニュー構造』があるため、そのなかから『タップ(クリック)されたときに別窓で表示したい固定ページ』をクリックする【ここでは『プライバシーポリシー』をクリックしています】

- 以下の画面になるため、『リンクを新しいタブで開く』の左□にチェックをつけ、『メニューを保存』をクリックする

- 画面左上に『トップメニューを更新しました。』が表示される

これで、手順⑤⑥で設定したものにかぎり、別窓で表示されるようになりました。
実際のページを開いて、別窓でひらくか確認してみましょう。
あとがき
わざわざブログに来てくれた方に記事を見てもらえないなんて悲しすぎるので、グローバルナビゲーションは別窓でひらいてもらえるように設定しておきましょう。
とはいえ、わたしも今この機会損失に気づいて対応したところです。
Twitterのフォロワー数増加などの要因で、トップページ(フロントページ)に来てくれる方が多くなればなるほど、相対的に「一旦この人のプロフィールなどを見てから記事を読もう」と考える方も多くなると思います。
そうなったとき、膨大な機会損失となる可能性があるので、はやめに対処しておきたいですね。
ただ、理由はさまざまだと思いますが、読者さんによっては別窓で表示されることを嫌な方もいらっしゃることは把握しておきましょう。
しかし、『読者さんの多くに好かれるブログをつくる』ことはできると思いますが、『読者さん全員に好かれるブログをつくる』ことは不可能です。
結局のところ、『別窓にするかしないか(または部分的に別窓にするなど)』を判断するのは、ブログ管理者である『あなたの考え方次第』ということになるでしょう。
最後まで読んでいただき、ありがとうございます。
以上、「WordPressブログのプロフィールなどを別窓で表示させる方法」でした。
関連記事
- ブログ記事やサイドバーのリンクを別タブで表示させる方法
- 【WordPress】ブログ記事にツイートを埋め込む方法【手順】
- ブログにTwitterのタイムラインを表示する方法【WordPress】
- ツイッターのフォローボタンをブログに設置する方法【SNS】