こんにちは、やつお(@yatsu_o)です。
Chromebookを使っていると、「端末の起動がはやいから、せっかくなら起動してすぐにお気に入りのウェブページをタップできればいいのにな~」と考えたことはありませんか?
私はスマホでも、よく見るウェブページはホーム画面にショートカットを配置し、スマホを開いてすぐにタップできるようにしていたので「Chromebookでも同じようなことをしたいな~」と思いました。
実際に試してみると、意外とカンタンに「シェルフへショートカットを固定することができた」ので、情報共有します。
※「シェルフ」は常に画面の下に表示されているので、Chromebookが起動した直後にタップすることができます
Chromebookでウェブページをシェルフに固定する方法
Chromebookでウェブページをシェルフに固定する手順
Chromebookの場合、アプリやウェブページのショートカットを操作するには「ランチャーをひらいて、該当のショートカットを探す」というワンクッションが入ってしまいます。
しかし、シェルフにショートカットを固定しておくことで、「ランチャーをひらき、該当のショートカットを探す」という手間が省けるんです。
※「ランチャー」は、よく使用するアプリやウェブページをズラッと並べて登録しておくことができる画面のことを指します(スマホのホーム画面のようなものです)
ここでは、筆者が愛用しているアプリ『Voicy』の「ショートカットを作成し、ランチャーへ追加」、そして「シェルフへショートカットを固定する」までの流れを手順にしています。↓
- 『Google Chrome』ブラウザを起動し、シェルフに固定したいページをひらく
【ここではVoicyのページをひらいています】 - 『Google Chrome』ブラウザの右上にある『Google Chromeの設定』をタップする

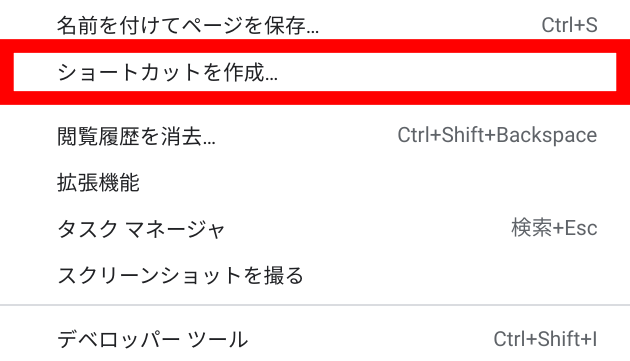
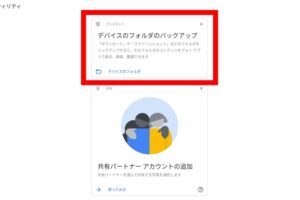
- 『その他のツール』をタップする

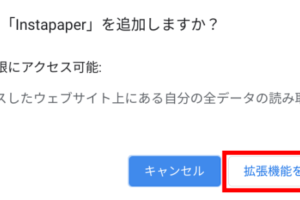
- 『ショートカットを作成…』をタップする

- ショートカットの名前を入力(ここではVoicy)し、『作成』をタップする
【『ウィンドウとして開く』にチェックを入れると、タブではなく「独立したウィンドウ」として開くことができます】

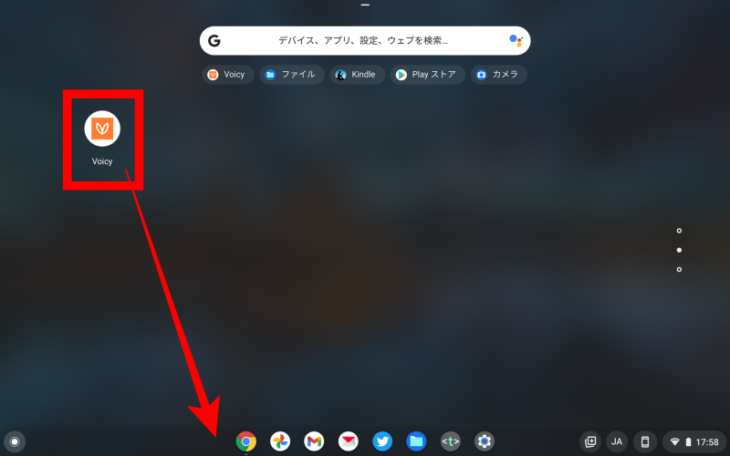
- ランチャーを開くと作成したショートカットが追加されているため、ショートカットを長押ししてシェルフへドラッグ(移動)する

これで、「ランチャー」と「シェルフ」の両方に、作成したウェブページのショートカットアイコンが追加された状態になりました。
なお、Chromebook起動後、ネット接続される前にショートカットアイコンをタップしてしまうと、「インターネットに接続されていません」のエラーになります。
※わが家のネット環境では、Chromebookが起動してから3秒ほどでWi-Fiに接続されます
あとがき
厳密には、Ideapad Duetに代表されるような2in1タイプのChromebookなら、キーボードを取り外した「タブレットの状態」で電源を入れると、スマホのように即ランチャーが表示されます。
つまり、タブレットとして使うときはランチャーにショートカットを配置しておくだけでも、1回のタップでウェブページを開ける場合もあるんです。
しかし、たとえ2in1タイプのChromebookであっても、「キーボードを接続した状態で、1回のタップだけでウェブページをひらく」には、やはり「シェルフにショートカットを固定」しておくのがいいと思います。
ともあれ、「どのスタイルで使うときでも、Chromebookをスマートに使いこなす」ためには、やはり「よく使うページはシェルフに固定」しておいたほうがいいかもしれません。
筆者にとって「Voicy」は、まさにサクッと起動してほしいウェブページだったので助かっています。
ちなみに、Chromebookで「Voicy」を利用する場合、「Androidアプリ」よりも「ウェブページ」のほうが個人的には使いやすくてオススメです。
さいごまで読んでいただき、ありがとうございました。
関連記事
- 【Chromebook】ダウンロードファイルの保存先を変更しよう
- Chromebookでアプリがインストールできないときの対処法
- Chromebook「IdeaPad Duet」のメリット・デメリット