こんにちは、やつお(@yatsu_o)です。
今回は、以前からやりたかったことをしました!
それは、Twitter(ツイッター)のフォローボタンをブログに設置することです!
前々から『ブログ』と『ツイッター』の連携は必須だな~と思っていたのに、なかなか行動に移さなかったことを悔やみます。
なぜなら、ブログとツイッターを連携することは、それほど難しい作業は必要なかったからです。
では、さっそく『ツイッターのフォローボタンをブログに連携する方法』を見ていきましょう!
ツイッターのフォローボタンをブログに設置する方法【SNS】
この手順どおりに操作していけば、あなたのブログにも『Twitterと連携したフォローボタン』を設置することができます!
ツイッターのフォローボタンをブログに設置する手順
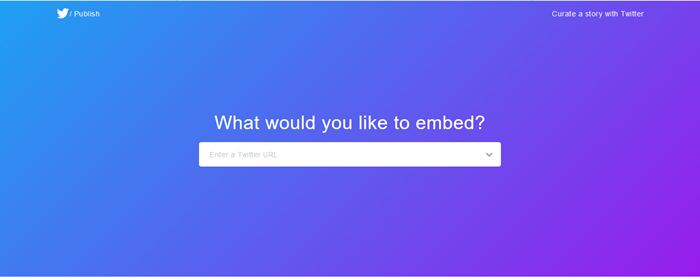
- Twitterのフォローボタンを作成するページ【https://publish.twitter.com/#】を開く

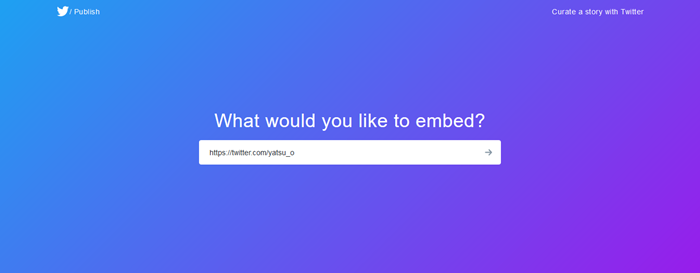
- 『What would you like to embed?』と表示される。入力欄へ『TwitterのURL(https://twitter.com/アカウント名)』を入力する。入力欄の右側にある『矢印』をクリックする。

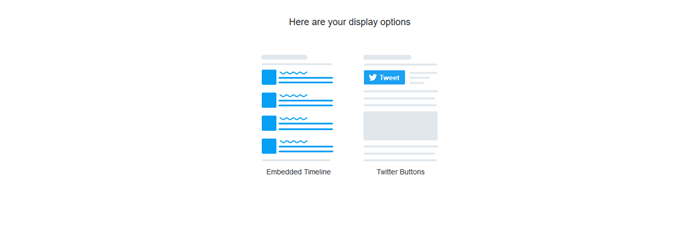
- 『Here are your display options』と表示される。右側の『Twitter Buttons』をクリックする。

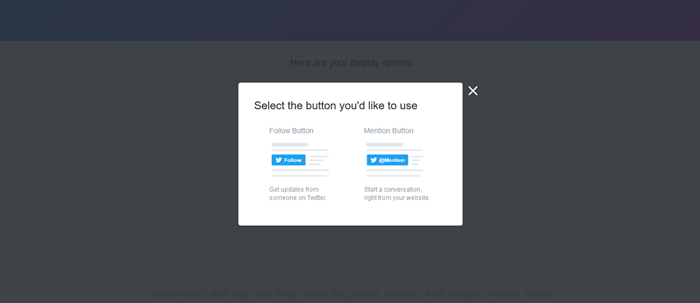
- 『Select the button you’d like to use』と表示される。左側の『Follow Button』をクリックする。

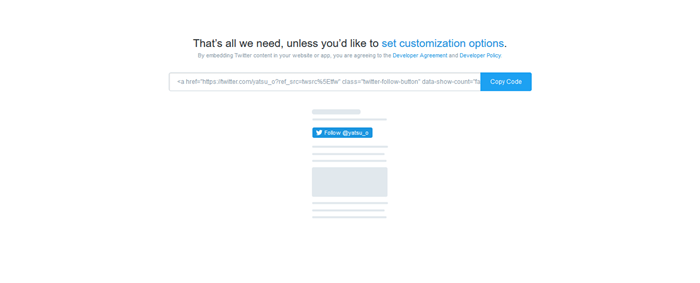
- 『That’s all we need, uniess you’d like to set customization options.』と表示されることを確認する。

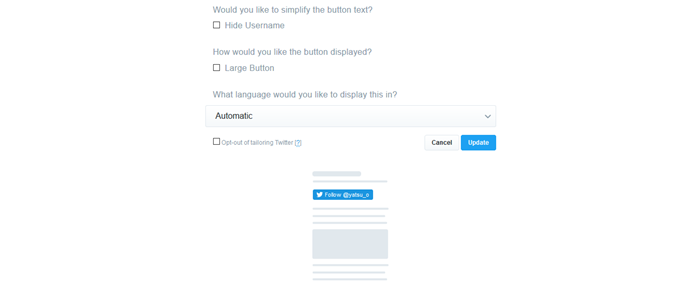
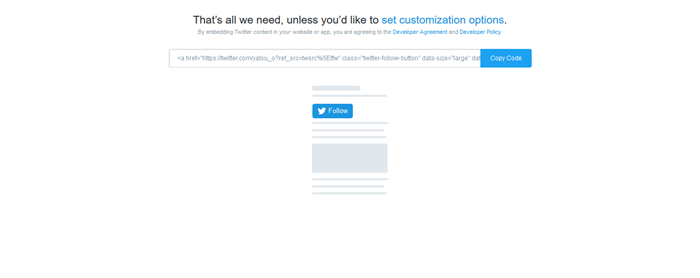
- ⑤の画面で『set customization options.』をクリックする。『□』をクリックしてみてボタンデザインを自分好みにする。(チェックするたびにボタンのデザインが変化するので、確認しやすい)好みのデザインが決まったら『Update』をクリックする。

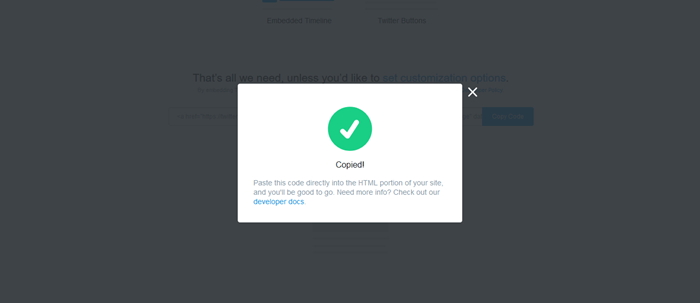
- 『Copy Code』をクリックするとコードがコピーされる。『フォローボタンを設置したいブログ』に貼り付ける。

▼チェックマークが表示されれば、コピーされています。

『コードの貼り付け場所』について具体的には、WordPressテーマ『ストーク』を使用している私の場合、次のところへ貼り付けました。(貼り付けるところは自由です)
- WordPress(ワードプレス)を開く。
- 『外観』から『ウィジェット』を選択する。
- 『メインサイドバー』に『テキスト』を設置する。(テキストにはプロフィールを書きました)
- 『設置したテキスト内』に『コピーしたコード』を貼り付ける。
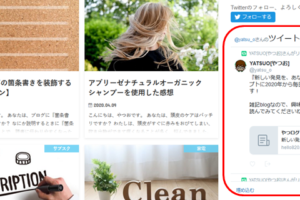
これで、『サイドバー』に『Twitterのフォローボタン』を設置および表示することができます。
▼無事、Twitterのフォローボタンを設置することができました!

ちなみに、わたしは『WordPressテーマ「ストーク」』を使用しています。
あとがき
ず~っと『こうしたい!』と思っていたけれど、なかなかブログにツイッターのフォローボタンをつけなかった自分が愚かでした。
もっとはやくにフォローボタンをつけていれば、もしかするともっと多くの方に『やつログ』を認知してもらえていたんじゃないかと思ってしまいます。
なので、フォローボタンを設置していなかった期間は『かなり機会損失していたな~』と感じています。
気づくのがめちゃくちゃ遅い!w
ブログを運営している方は、わたしと同じ『後悔』をしないためにも、早急にTwitterのフォローボタンを設置することをおすすめします!
以上、「ツイッターのフォローボタンをブログに設置する方法【SNS】」でした。
関連記事