こんにちは、やつお(@yatsu_o)です。
あなたは、ブログに『箇条書き』を取り入れていますか?
なにか説明するときに『箇条書き』を効果的に使うことで、読者に伝わりやすくなったりします。
わたしは、頻繁に『箇条書き』を使っていますが、「もうすこし目を引くようなデザインにしたいな」と思うことが多々ありました。
本来、ブログ記事を装飾(デザイン)する場合は『CSS』というプログラミング言語を使用しなければなりません。
しかし、『CSS』などに苦手意識があると、なかなか手を出しにくいですよね。
そこで今回は、WordPress記事内の『箇条書き』を装飾(デザイン)する方法を調査しました。
調査結果としては、『Shortcodes Ultimate』というプラグインを導入することで、『箇条書きを装飾すること』ができます。
私のように『プログラミング(コーディング)に苦手意識がある方』や『ブログ初心者』にとっては、便利なプラグインだと思います。
この記事を読むことで、以下のことがわかります。
- WordPressでふつうに『箇条書き』した場合の表示
- 『Shortcodes Ultimate』プラグインを使用してWordPress記事の箇条書きを装飾する方法【手順】
- 『Shortcodes Ultimate』プラグインを導入した場合の注意事項
WordPress記事の箇条書きを装飾する方法【プラグイン】
まずは、WordPressでふつうに『箇条書き』した場合の表示を見てみましょう。
必要のない方は、「『Shortcodes Ultimate』プラグインを使用してWordPress記事の箇条書きを装飾する方法【手順】」まで、読み飛ばしていただければと思います。
ふつうの『箇条書き』はどんな感じか
WordPressで、ふつうに箇条書きした場合、このように表示されます。
ふつうの箇条書き

本記事のすこし上の方にも、おなじようなデザインで掲載していますが、こんな感じです。
たしかに、『まとまっていて箇条書きとしての効果は十分』です。
ですが、『外枠』などがある方が個人的には『好み』です。
他の方のブログなどを見ていると、日を追うごとに私も設定したくなっていきました。
しかし、やはり『CSS』には少々苦手意識があるので、今回は『プラグイン』を利用することに。
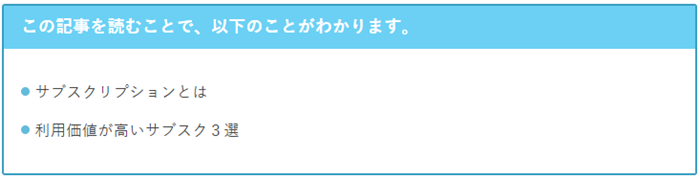
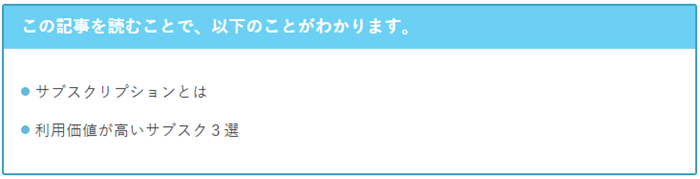
それでは、実際に『Shortcodes Ultimate』の一部の機能を利用して装飾した『箇条書き』を見てみましょう。
装飾した箇条書き

これが、わたしが求めていたものに近い『箇条書き』です。
どうでしょうか?
「いいね!」と思った方は、次の『手順』を実践してみましょう!
『Shortcodes Ultimate』プラグインを使用して『WordPress記事の箇条書きを装飾』する方法
『Shortcodes Ultimate』プラグインを使用して『WordPress記事の箇条書きを装飾』するには、以下のとおり操作するだけです。
箇条書きを装飾する手順
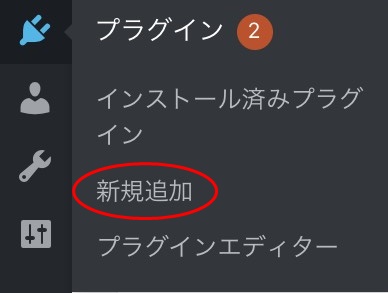
- WordPressの『ダッシュボード』を開き、『プラグイン』から『新規追加』をクリックする

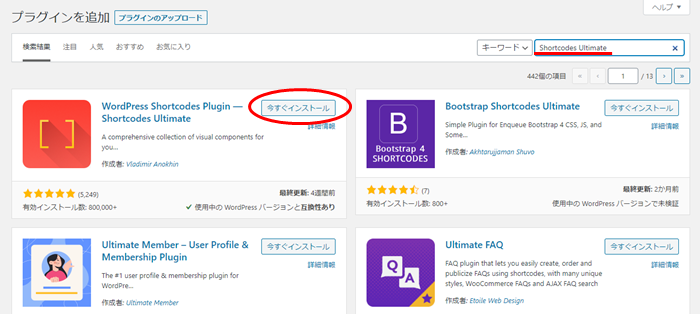
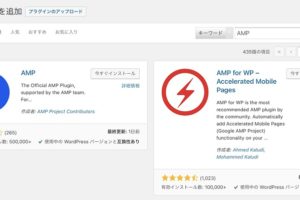
- 『プラグインを追加』画面で、画面右上の『キーワード』に『Shortcodes Ultimate』と入力すると、『WordPress Shortcodes Plugin – Shortcodes Ultimate』が表示されるので、『今すぐインストール』(赤〇部分)をクリックする

- ②で『今すぐインストール』だった部分が『有効化』になることを確認し、『有効化』をクリックする

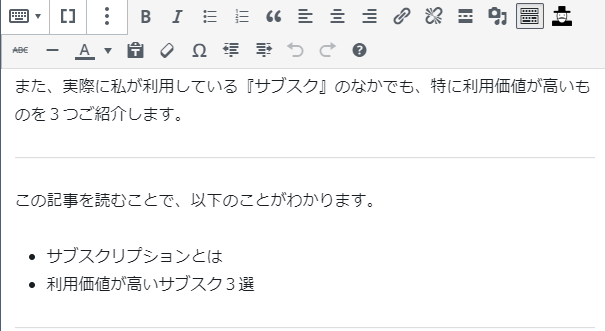
【これで『Shortcodes Ultimate』のインストールは完了しました。実際に『箇条書き』のデザインを変更したい記事を開き、次の手順へ】 - 編集画面で確認すると、標準の箇条書きはこのようになっています。

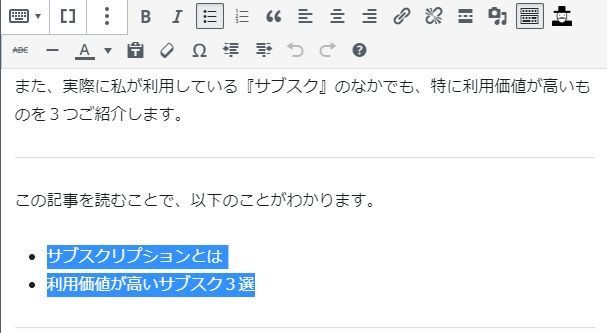
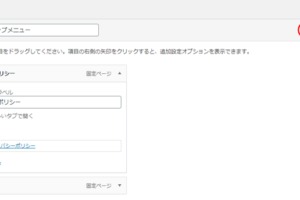
- 箇条書きの部分をドラッグして選択し、左上の『[ ]』アイコンをクリックする

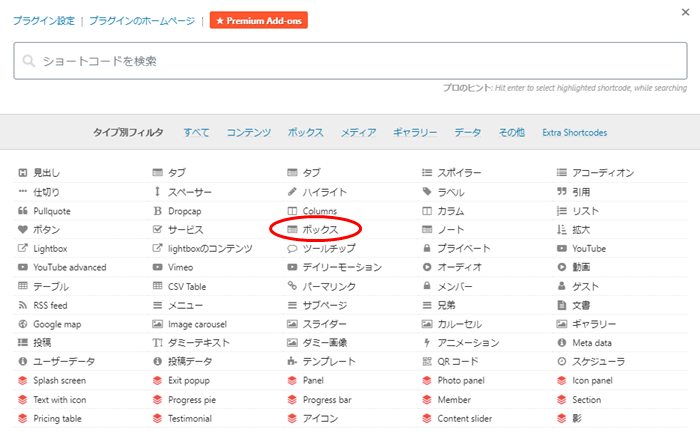
- 『タイプ別フィルタ』のなかにある『ボックス』をクリックする

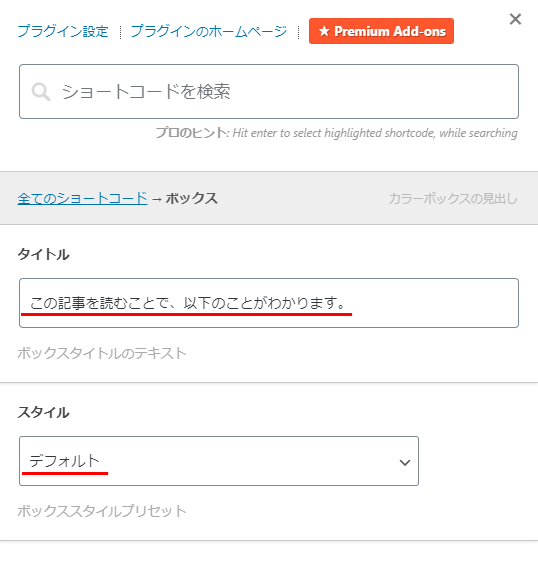
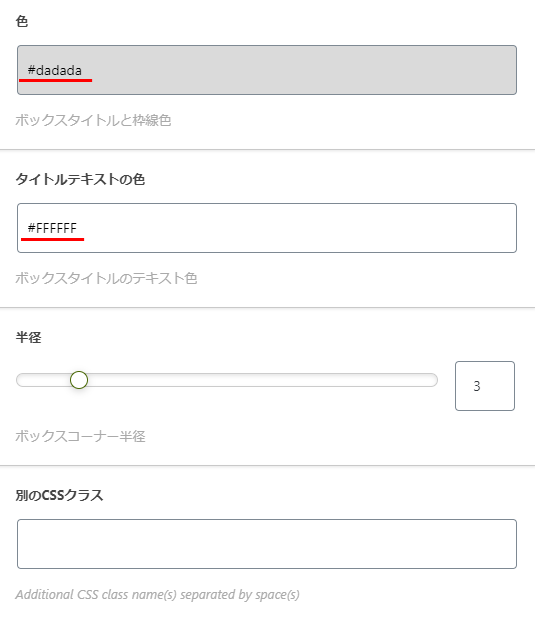
- 『タイトル』や『文字色』などを設定する画面になるので、赤線の部分を『自分好みに設定』する

【色】については、WEB色見本 原色大辞典 – HTMLカラーコード さんで自分が好きな色のコード『#~』を選び、入力しましょう。
【ちなみにわたしは、『色』を自分のブログに合う青系の色『#6bd0f4』にして、『タイトルテキストの色』は、そのまま白『#FFFFFF』にしました。】

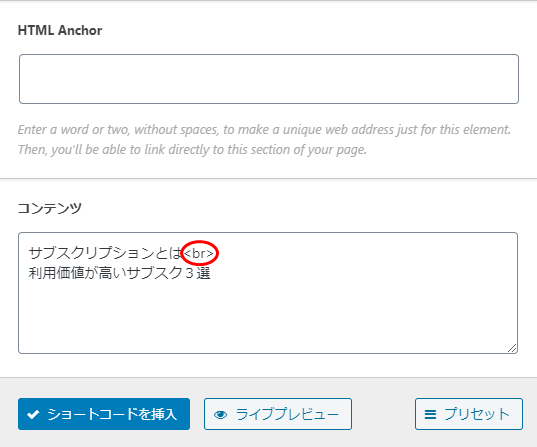
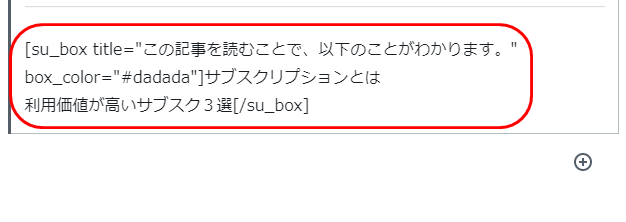
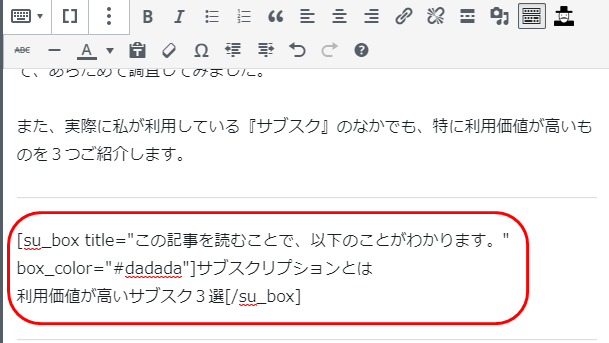
『コンテンツ』には、先ほど箇条書きだった部分をドラッグして選択した文字が表示されていますが、そのままだと『改行』がされていない状態なので、『改行』する位置すべてに半角で『<br>』(赤〇部分)と入力し、『ショートコードを挿入』をクリックする

- 記事の最下部に生成された『コード』が表示されるのを確認し、赤〇部分をドラッグしてコピーする

- ⑧でコピーしたものを、貼り付けたい場所に貼り付ける

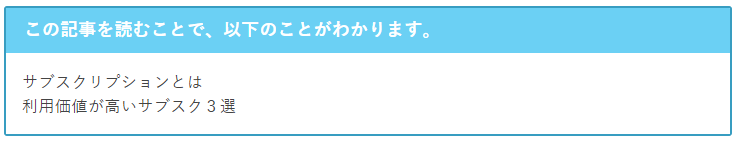
- 『WordPress』の『プレビュー』で確認すると、このように表示される。

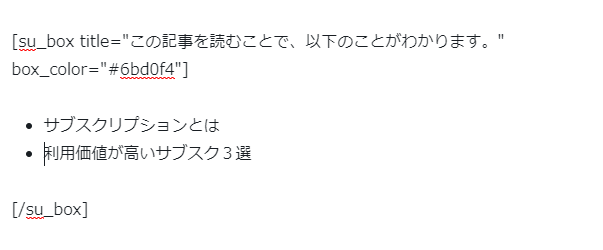
このままでも見栄えは良さそうですが、SEOの観点でみると、これではGoogleが『箇条書き』として認識しません。 - そこで、このように『標準の箇条書き』(●)を、いつもどおりつける

これで『公開』すると『作業完了』です。
おつかれさまでした!
ちなみに、こんな感じで表示されます。

なお、手持ちのスマホでも表示具合を確認しましたが、まったく問題ありませんでした。
『Shortcodes Ultimate』プラグインを導入した場合の注意事項
『Shortcodes Ultimate』プラグインを『有効化』したときに決定的に使いにくくなる部分があります。
それは、『頻繁に使うWordPressの機能』である『見出し』や『段落』を操作する編集画面左上の部分が『Shortcodes Ultimate』のアイコンと重なり、画面の最上部までスクロールしなければ『見出し』や『段落』を変更できないことです。
長文の編集になるほど、面倒くさい操作になりそうなので、『Shortcodes Ultimate』を使用しないときは随時『プラグインを停止』するなどして対応するしかなさそうです。
ただ、これについては、わたしの環境でしか動作確認していないので、もしかしたらあなたの環境では問題ないかもしれません。
あとがき
手順どおりに操作している途中で気づいた方もいらっしゃると思いますが、『Shortcodes Ultimate』でできることは『箇条書き』の装飾だけではありません。
『箇条書き』以外にも、ブログの装飾をすることができます。
いろいろと試してみると楽しいかもしれません。
これからも、『便利なプラグイン』を発見したら、ガンガン『手順化』していこうと思います。
また、『CSS』に苦手意識があるとはいえ、『細かい設定』をするためには『CSS』も勉強をしなければならないと痛切に思いました。
なぜなら、『CSS』を使わなければ、『イメージしたとおり』にデザインすることが困難だからです。
今回の箇条書きを囲むようなデザインも、かなりイメージしたものに近いものの、正直『わたしがイメージした画そのもの』ではありません。
なので、今後は『デザインの自由度を向上させる』ため、『CSS』についての情報も『当ブログ内で扱っていこう』と思います。
最後まで読んでいただき、ありがとうございました。
以上、「WordPress記事の箇条書きを装飾する方法【プラグイン】」でした。
関連記事
- WordPressブログをhttps化する手順【SSLのやり方】
- SSL化を時短! Really Simple SSL の使い方【WordPress】
- WordPressのデータバックアップ方法【BackWPup手順】
- ブログに更新日を表示する方法【ワードプレス】【ストーク】
- ワードプレスの編集画面が真っ白に!原因と対処法。
- ツイッターのフォローボタンをブログに設置する方法【SNS】