こんにちは、やつお(@yatsu_o)です。
今回は、ブログの記事に『更新日』を表示させたくなったので調べてみました!
なぜかというと、読者の方が『ブログの記事』を見にきてくれたときに、『最近の情報』なのか『すこし古い情報なのか』を瞬時にわかるようにしたかったからです。
というのも、『やつログ』を運営しているのは、筆者の私1人なので、『毎日すべてのページをリライトしたくても、現実的には不可能』なんです。
もちろん、なるべく『リライトのサイクルをはやくする』ようにはしていますが。
そういった事情があり、せめて「これは新しい情報ですよ」「これはちょっと古い情報ですよ」という情報を明確に表示しておきたくなったというわけです。
私は『WordPressテーマ「ストーク」』を使用していますが、案外カンタンに『ブログ記事に更新日を表示する』ことができました!
では、さっそくその方法を見ていきましょう!
ブログに更新日を表示する方法【ワードプレス】【ストーク】
ワードプレステーマ『STORK(ストーク)』で記事に『更新日』を表示する手順
以下の手順どおりに操作すれば、ブログ記事に『更新日』表示することができます!
- 『ワードプレス』をひらく
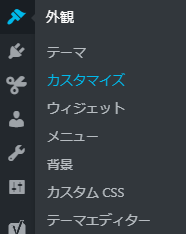
- 『外観』から『カスタマイズ』をクリックする

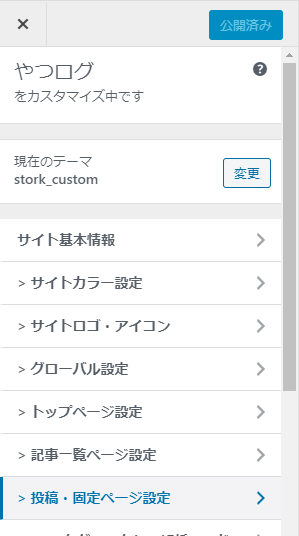
- 『投稿・固定ページ設定』をクリックする

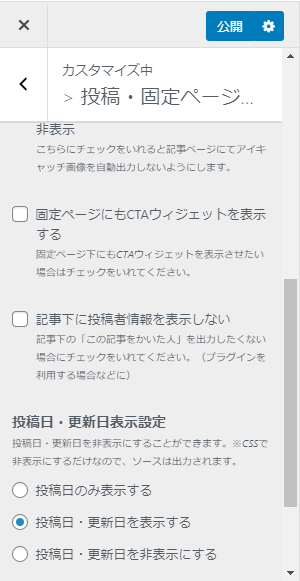
- 『投稿日・更新日を表示する』にチェックをつけ、右上の『公開』をクリックする

これで、ブログ各記事の『投稿日』右側に『更新日』が表示することができます。
▼ブログ記事の『投稿日(2018.01.13)』の右側に『更新日(2020.03.06)』が表示されています!

わたしがやってしまった『失敗』
さいごに、わたしがやってしまった失敗談をひとつ。
これは、わたしのようなブログ初心者が『やりがちなミス』だと思います。
- 『WordPressの機能』で、投稿日付を変えてしまう
どういうことかというと、WordPressを使用する方であれば、ほぼ必ず利用している『予約投稿』を利用して『更新する日付に変えてしまう』ということです。
これをやってしまうと、URLに日付が含まれている場合、URLの『日付の部分』が更新した日付に変わってしまいます。
するとどうなるかというと、内部リンクの『リンク切れ』が起きたり、『Googleさんから見ると、以前の記事が消滅』したように見えてしまいます。
少し調べてみた限りでは、最近は消滅してしまった記事について『Googleさんに対してなにかしなければいけない』ということは特別ないらしいです。
『内部リンク切れ』だけは修正する必要がありましたが、それほど面倒なことにならなかったので助かりました。
自分のミスに気がつくまで、5記事以上は『予約投稿』で日付を更新してしまいましたが…
【2020/12/18追記】
よく見ると、大阪へ旅行に行ったときの記事でミスしてしまったことに気づきましたw
URLだけ見るとコロナ禍に旅行へ行った感じになってしまっていて個人的にはちょっと嫌です(自分が悪いのですがw)
※実際に大阪旅行をしたのは2018年です
あとがき(Luxeritasの手順も)
『更新日』を表示するのが意外と簡単だったので、私もびっくりしました。
ちなみに、WordPressテーマが『Luxeritas(ルクセリタス)』の場合、上記手順の『カスタマイズ』をクリックしたあと、『メタ情報の表示位置』から『更新日』の表示設定をすることができます。
ただ、わたしが『Luxeritas(ルクセリタス)』をインストールしたときは、初期設定の段階で『更新日』を表示するようになっていたと思われます。
その他のテーマについても、わたし自身は試してはいませんが、おそらく『カスタマイズ』をひらくところまでは同じ手順でOKだと思います。
あなたもぜひ、ブログに『更新日』を表示して、読者が記事を見たときに『新しい情報』なのか、それとも『古めの情報』なのか一瞬で把握できるようにしておきましょう!
以上、「ブログに更新日を表示する方法【ワードプレス】【ストーク】」でした。
関連記事
- ワードプレスの編集画面が真っ白に!原因と対処法。
- ツイッターの規制!?『リツイート』『いいね』に制限が。
- Twitter(ツイッター)効率化!Hootsuiteでツイートを予約投稿
- スマホで撮影した写真をツイッターに投稿すると位置情報は?
- 若者が使いこなすSNS用語3選【ファボる・リムる・FF外】